概要
Unity6からWebがモバイル向けに正式対応したそうなので、これを機会に試してみました。
今回は、「プロジェクトの新規作成→動作確認→ファイルサイズの最適化→Webに公開」まで行いました。
開発環境
【PC】
こちらのページの「普段使い用PC(自作)」を使用しました。
【ソフトウェア】
・Unity:6000.0.27f1
・Rider:2024.3
・Node.js:v20.11.0
【テスト環境】
・iPhone SE 3(iOS 16.5)
・iPad mini 5(iPad OS 17.7)
開発手順
プロジェクト新規作成
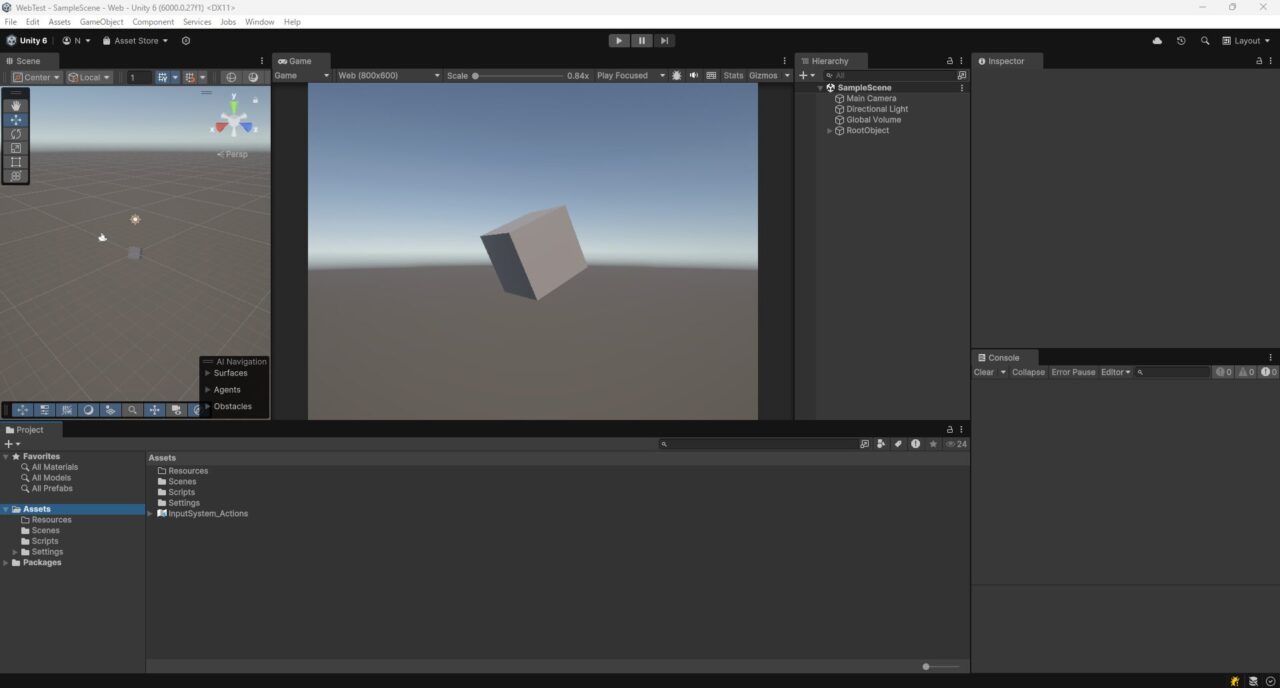
まずは、プロジェクトを新規作成して画面に適当なオブジェクト表示します。今回は、モバイルのブラウザで動作することが確認できれば良いので、Unity標準の立方体を表示して回転する程度のものを用意しました。

ビルド設定
Unty6では、「Build Profile」という機能が追加されましたので、以下を参考にWeb向けのビルド環境を作成しました。
単純にWebで確認ができれば良いので、以下の対応だけ行いました。
- Web用のBuild Profileを作成して設定
- 作成したBuild ProfileにSwitch Profileして切り替え
ビルド&実行
「Build And Run」を実行すると、ビルド完了後に自動でブラウザが開かれて実行されます。

モバイルで動作確認
モバイルで動作確認をするには、httpサーバーを構築してビルドファイルを配置する必要があります。今回は、手軽にローカル環境にhttpサーバーを構築できる「Node.js」を使用して、環境構築を行います。
まず、こちらを参考にNode.jsをインストールします。
- Node.jsのインストーラーをダウンロード
- Node.jsをインストール
- コマンドプロンプト(もしくはWindows PowerShell)からコマンドが使えることを確認
次に、Node.jsを使用してhttpサーバーを構築します。
# ビルドして出力されたファイル(index.htmlがある場所)まで移動
cd ./〇〇(出力ファイルがある場所)
# http-server をインストール(グローバルではなくローカルにインストール)
npm install http-server
# httpサーバーを起動
npx http-serverhttpサーバーの起動に成功するとコマンドプロンプトにURLが表示されます。PCもしくはモバイルのブラウザからURLにアクセスすると「Build And Run」で実行した時と同じ様に表示されます。
httpサーバーを終了する時は、コマンドプロンプト上で「Ctrl+C」を入力すると終了します。
モバイルからアクセスする時は、同じローカルネットワーク(Wi-Fi)に繋がっている必要があります。
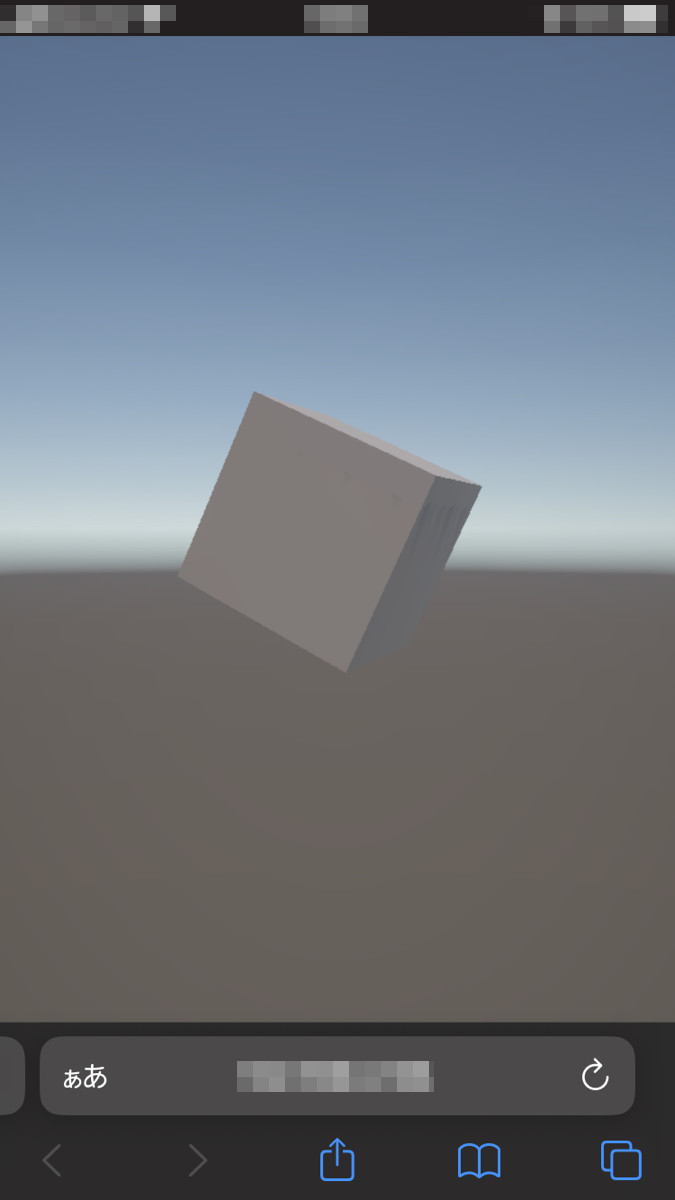
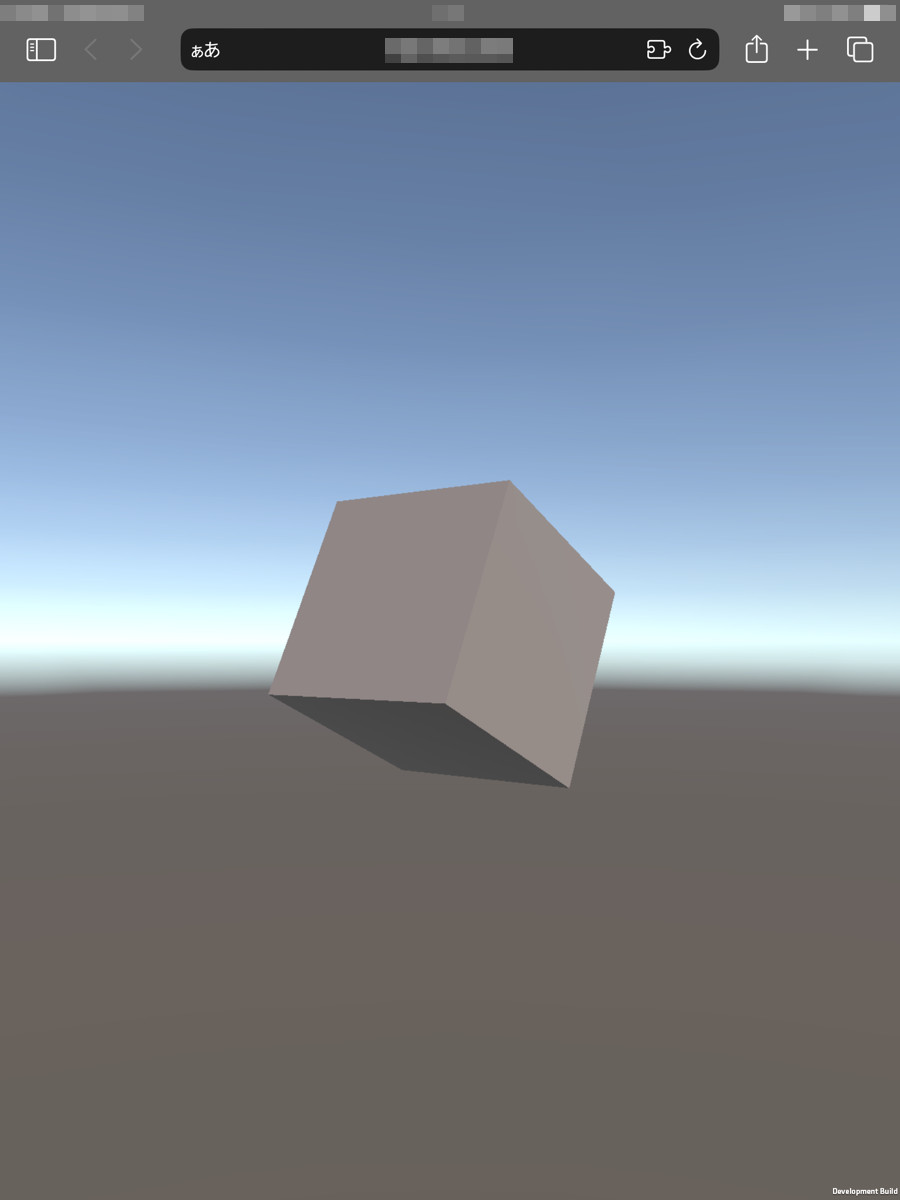
iPhone SE 3(左)と iPad mini 5(右)で、Safariから実行すると以下のように表示されます。


ファイルサイズの最適化
今回のプロジェクトは、圧縮や最適化の設定をしない状態では出力ファイルが合計で49.3MBもありました。実行内容に対してファイルサイズがかなり大きく、Webとしても致命的なので、ここからファイルサイズの削減をします。
ファイルサイズの削減については、Unity Japanのこちらの動画がとても参考になりました。

- 「Code Optimizaton」を「Disk Size with LTO」に変更
- 「Compression Format」を「Brotli」に変更
- 「Decompression Fallback」を有効
- 「Managed Stripping Level」を「High」に変更
- 「IL2CPP Code Generation」を「Faster(smaller)builds」に変更
- 「Target WebAssembly 2023」を有効
上記の設定を行った後、49.3MB→8.59MBまで削減することができました。
| 最適化前 | 最適化後 | |
|---|---|---|
| Web.data | 10,927KB | 3,607KB |
| Web.framework.js | 424KB | 67KB |
| Web.loader.js | 26KB | 115KB |
| Web.wasm | 39,153KB | 5,015KB |
| 合計 | 49.3MB | 8.59MB |
Webサイトにアップロードして公開
ローカル環境で一通りの確認ができましたので、最後にWebサイトに公開してみます。
Webサイトへの公開方法は、こちらを参考にさせていただきました。
- ビルドしたファイルをアップロード
- 表示したいページにコードを埋め込む
<iframe id="test" width="800" height="524" src="https://XXX.com/wp-content/uploads/【フォルダ名】/index.html" frameborder="0" scrolling="no"></iframe>作成したプロジェクトは、こちらのページにて動作を確認することができます。
感想
今回、Webサイトで公開まで行ってみましたが、思っていたよりも簡単に実装することができました。参考にさせていただいた先人の方々に感謝します。
今後の予定としては、UnityのWebについてさらに調べ、ブラウザゲームを作成したいと思っていますので、乞うご期待!

コメント